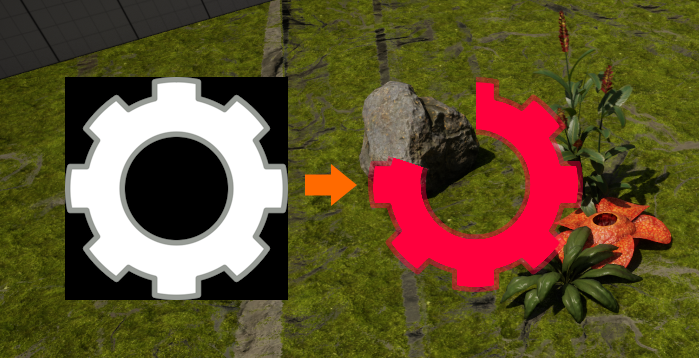
Leveling or quests, health or stamina, attacks charging, or weapon recharge are only a few examples of how you can use the Circular Progress Bar material in Unreal Engine 5!
Why Choose Our Circular Progress Bar?
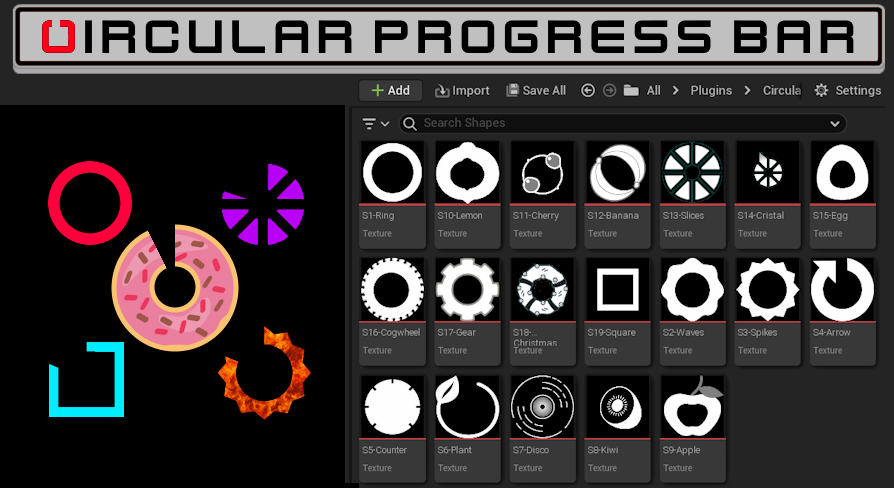
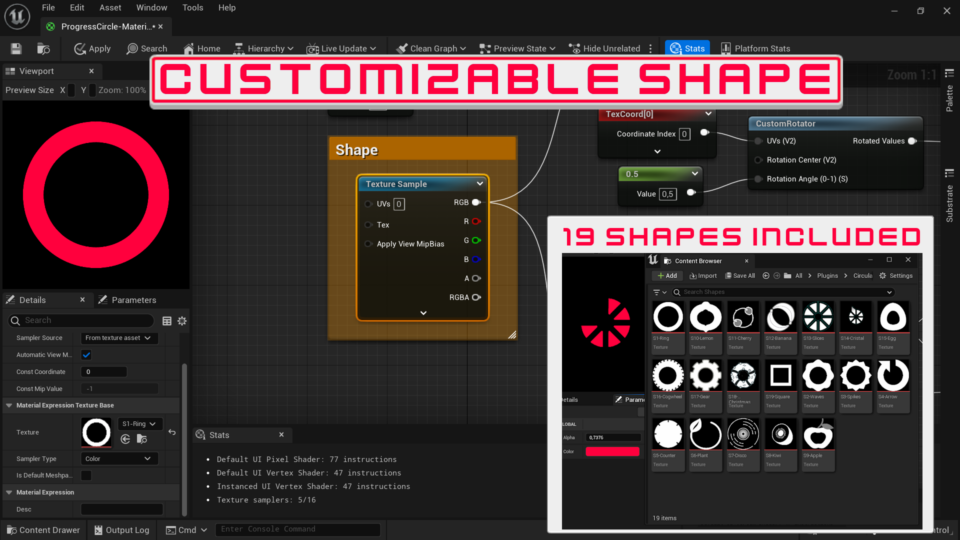
- Shape Customization: With 19 included shapes you can save time and you still have the ability to easily add your own that perfectly suits your game’s aesthetic.
- Alpha Channel Editing: Need specific portions of your texture to be transparent? No problem! You’re enabled to edit the alpha channel, granting you precision in making parts of the texture transparent to suit your design objectives.
- Texture Control: If a single color isn’t enough, you can add your own textures and apply them to the bar.
- Seamless Integration: The plugin seamlessly integrates into Unreal Engine 5, saving you time and ensuring compatibility with your existing project.
- Effortless Implementation: You don’t need to be a coding wizard to use our Circular Progress Bar. We’ve designed it for ease of use, so you can focus on your game’s core mechanics while enhancing its visuals effortlessly.
- Community Support: If you ever run into questions or need assistance, we’re on Discord to help you every step of the way.

Implementation of the Circular Progress Bar in Unreal Engine 5
The implementation is easy, it requires just two steps: create a widget (with an image in which the Progress Circle material is selected) and manipulate the Alpha value (0-1) with a Set Scalar Parameter blueprint block (or the relative function in C++).
Anything unclear? Let’s break it into more micro-steps:
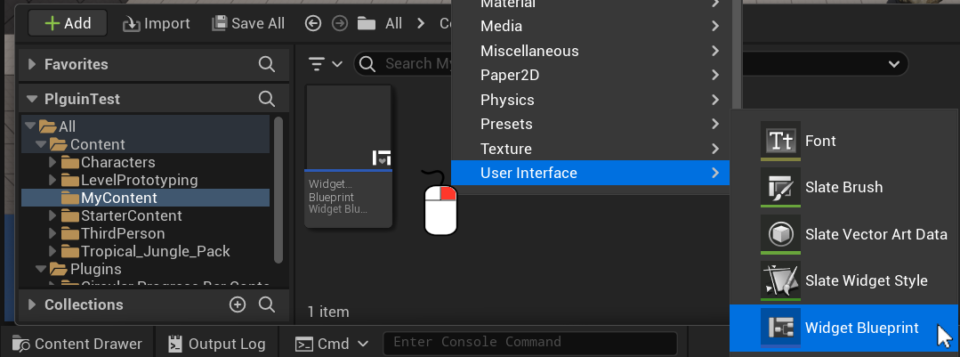
1. Create a new Widget (or select an existing one).

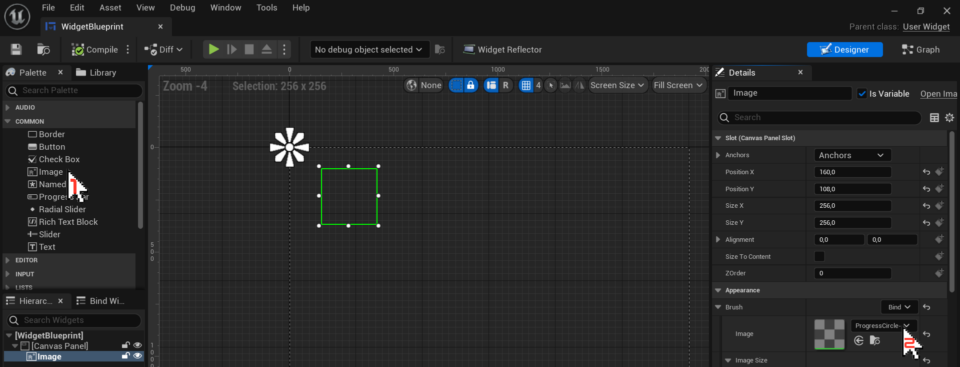
2. Open the widget and insert an image (1). Then set it as the Progress Circle material (2: Appearance > Brush > Image).

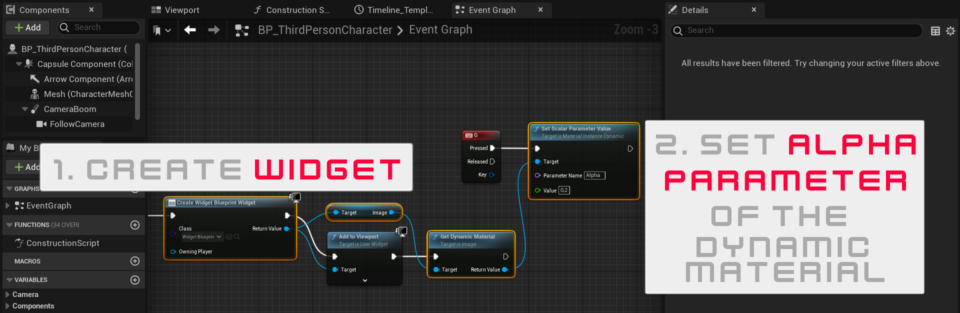
3. Now inside the Character Blueprint create the widget and add it to the Viewport. When you need to change the progress bar value, just get the Image (created in the precedent step), call the “Get Dynamic Material” function, and then the “Set Scalar Parameter Value” specifying the Parameter Name (Alpha) and the Value (0 for 0% of progress, so none will be shown, and 1 for 100% of progress, so the full circle will be shown).

How do I change the Shape?

Open the Circular Progress Bar material (named ProgressCircle-Material).
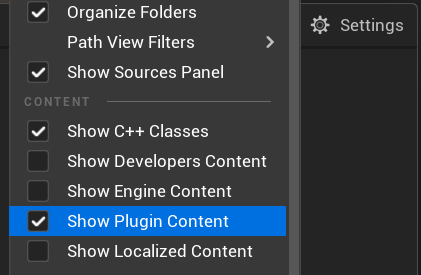
If you can’t view the Plugin Content, inside the Content Browser go to Settings and tick “Show Plugin Content”.
You will easily spot a block commented in orange with “Shape”. Click it and select a different Texture (the shapes included names start with S1 – S19).

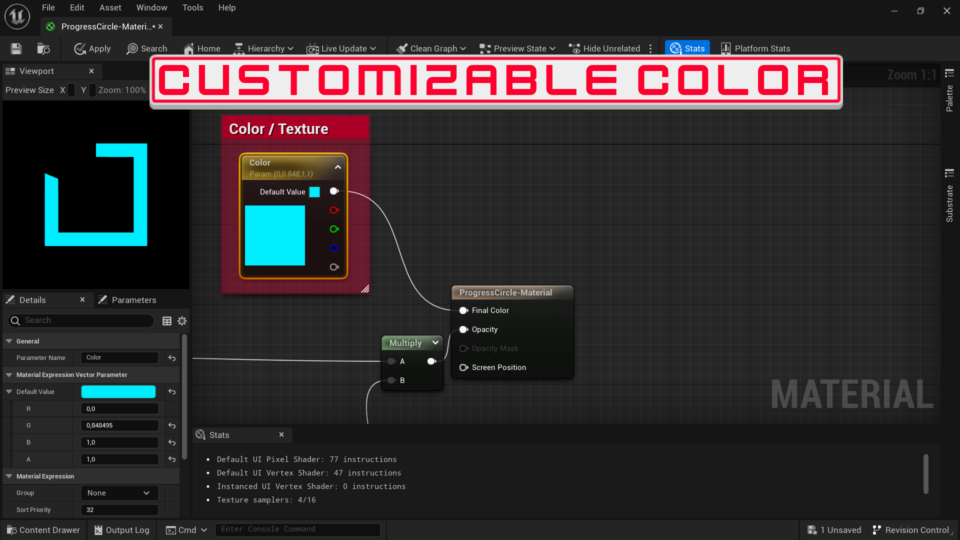
How do I change the Color?
The steps are the same as changing the shape, but the block to manipulate is commented in red with “Color / Texture”

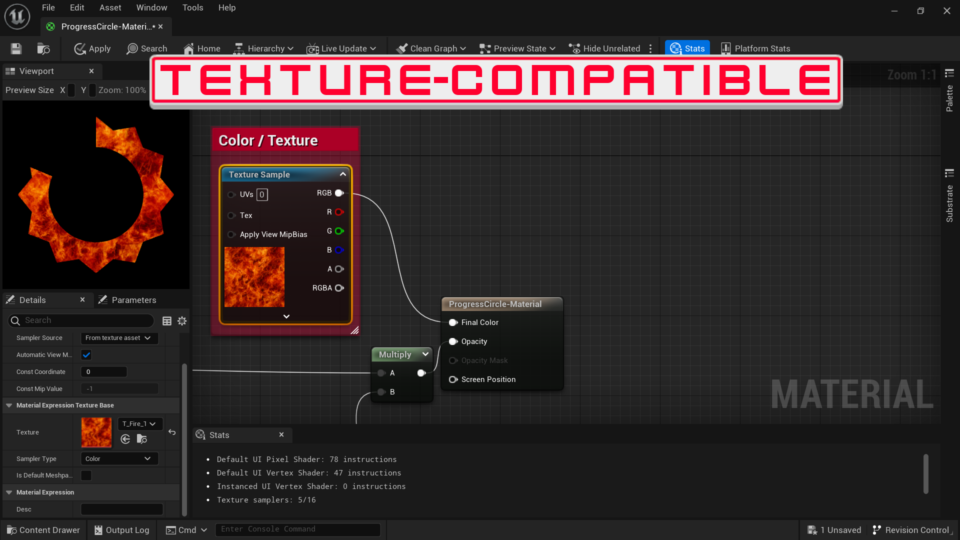
How do I set a Texture?
You can use a Texture instead of a Color. To add a Texture sample, just right-click and write “Texture Sample” in the menu, then select the texture and connect the block in the Final Color pin.

I want to add my own Shape: how should I design it?
Create a squared image (any resolution) and import it as you prefer. The image should be white where you want to show the progress and black where it should be transparent.
You can also manipulate the alpha channel, so make some parts partially transparent, by using shades of gray (the more near to black, the more transparent).

If the shape doesn’t show correctly be sure that:
- The circle/shape is centered.
- The image is black and white (to be sure, apply a black and white effect).
- If still shows wrongly while progressing, leave extra outer space (like the following image).

I still have more questions
You can reach Pizzo and the Community members in our new Discord to clear your remaining doubts on this Circular Progress Bar material for Unreal Engine 5.